Woocommerce Email Image Upload How to Adjust How Emails Are Built
How to Customize WooCommerce Emails
Written by Beau Lebens on February 2, 2022 Blog, Sell Online.
Transactional emails are a key piece of your order fulfillment procedure. They update your customers on their order status, provide valuable information most policies and returns, and are opportunities to encourage echo sales.
In fact, transactional emails have an open rate of 80-85%, while almost marketing emails merely average around 20-25%. In spite of those impressive numbers, the majority of businesses don't customize their transactional emails. And if they're generic, information technology's likely that your shoppers will simply glance at the data they demand and move on. This is a big missed opportunity!
Customizing the content of your emails builds trust by providing helpful information that will enable shoppers to make the most of their purchase. Using your own colors, fonts, and linguistic communication reinforces your brand, provides consistency, and helps you be remembered. And including related products and coupon codes tin fifty-fifty lead to additional purchases.
WooCommerce provides congenital-in functionality that automatically sends customers emails based on society condition. How can you lot adjust these to best fit your business and brand?
How to edit your transactional emails
To view and update email settings, log into your WordPress dashboard. In the left-manus menu, click on WooCommerce → Settings.
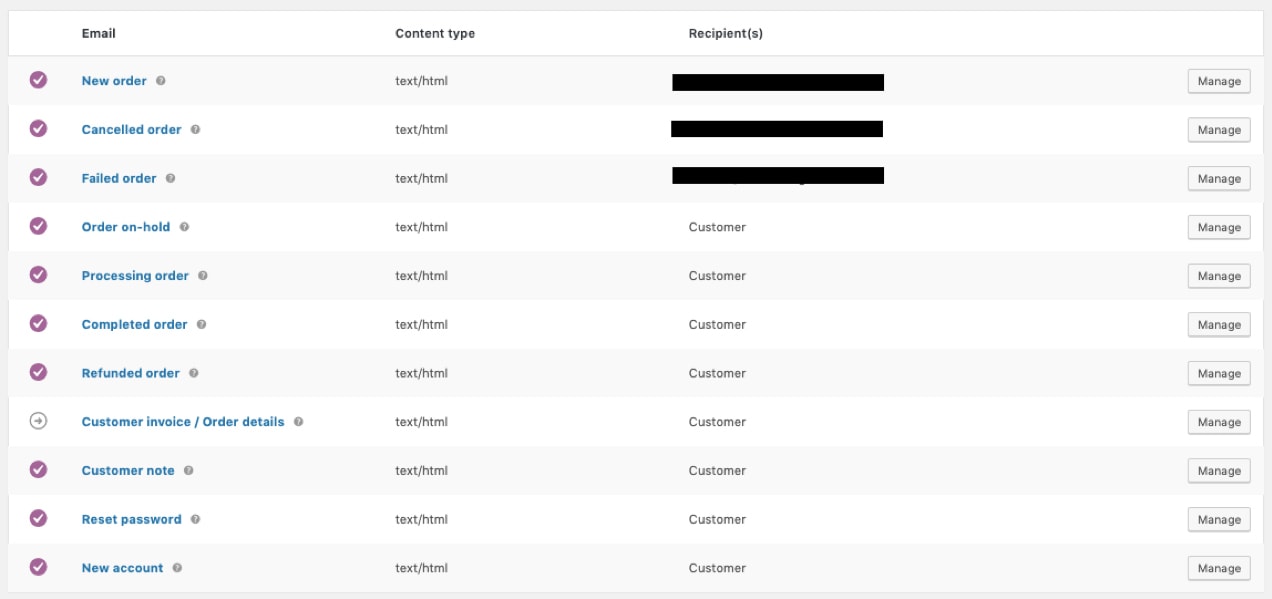
There, you lot'll notice several tabs at the peak. Click Emails to view the following templates:
- New Order: Sent to the store admin to notify them of a new order.
- Canceled Order: Sent to the shop admin to notify them of a canceled order.
- Failed Order: Sent to the shop admin to notify them of a failed order.
- Club On-Hold: Sent to customers with details if their society is placed on concord.
- Social club Processing: Sent to customers after a completed payment; contains social club details.
- Club Completed: Sent to customers when their orders are marked completed; indicates that the guild has been shipped.
- Order Refunded: Sent to customers when an order is refunded.
- Customer Invoice: Sent to customers; contains order information and payment links.
- Client Note: Sent when a customer note is added in the dashboard.
- Password Reset: Sent to a client after they asking to reset their password.
- New Account: Sent to the client when they create an business relationship.

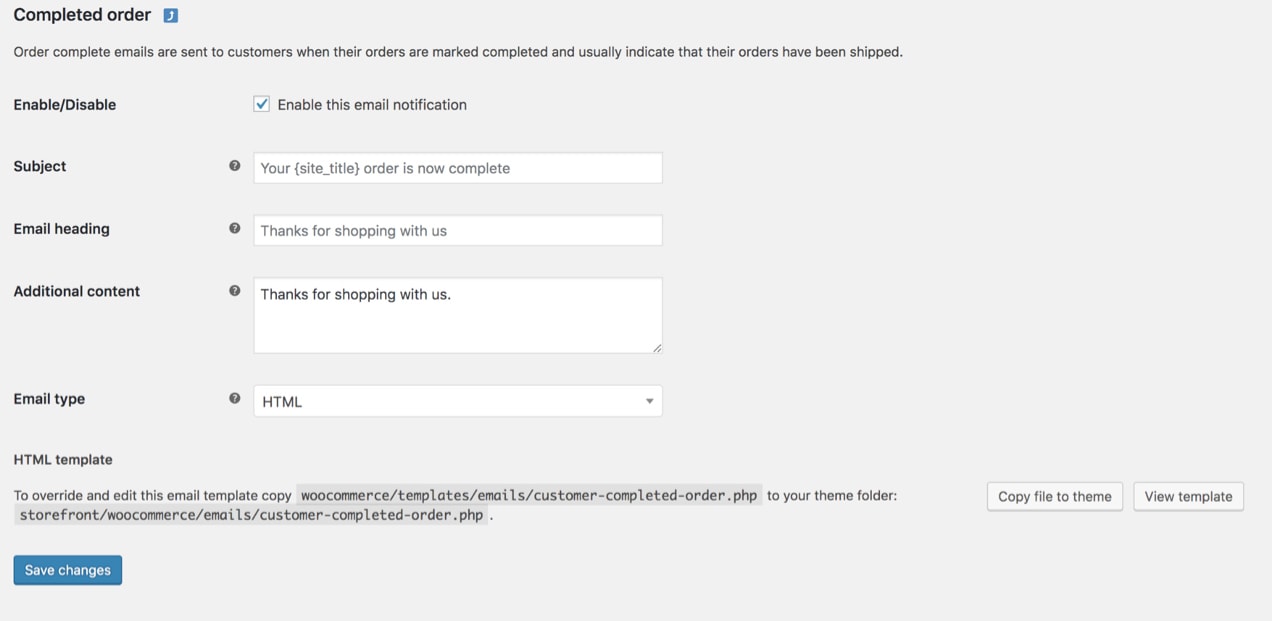
Click the Manage push button to the far right of the email template that you'd like to edit. There, you lot can customize the electronic mail subject line, heading, content, and type. Y'all can also utilise template variables — with the WooCommerce Follow-ups extension — to quickly and automatically make full in information, like {customer_name}, {order_shipping_address}, or {item_names}. These variables let yous personalize emails for each individual client.

The Boosted Content field can be particularly helpful for emails that are sent to your customers, similar the Completed Order email. Including a special thank you note helps your buyers feel appreciated and adds a touch of brand personality.
Also consider linking to warranty information, render policies, and other documentation that applies to all of your products. Customers should be able to easily access everything they need to know after they brand a purchase.
Common design customizations
If you lot scroll below the list of email templates in WooCommerce Settings → Emails, you'll come across global customization options. Note that changing these options volition update all of your e-mail templates at once.
Yous tin make changes to your:
- Header paradigm: An image that you'd like to display at the summit of all emails. You might want to use your logo or other brand graphics hither.
- Footer text: Information establish at the bottom of each email. Include a link to your website and contact information to make it easy for your customers to make it touch.
- Base color: The colour used for headings, links, and the background of your email title.
- Groundwork colour: The color used for the background of the email.
- Body groundwork color: The colour of your e-mail content background.
- Body text color: The color for all written electronic mail content.

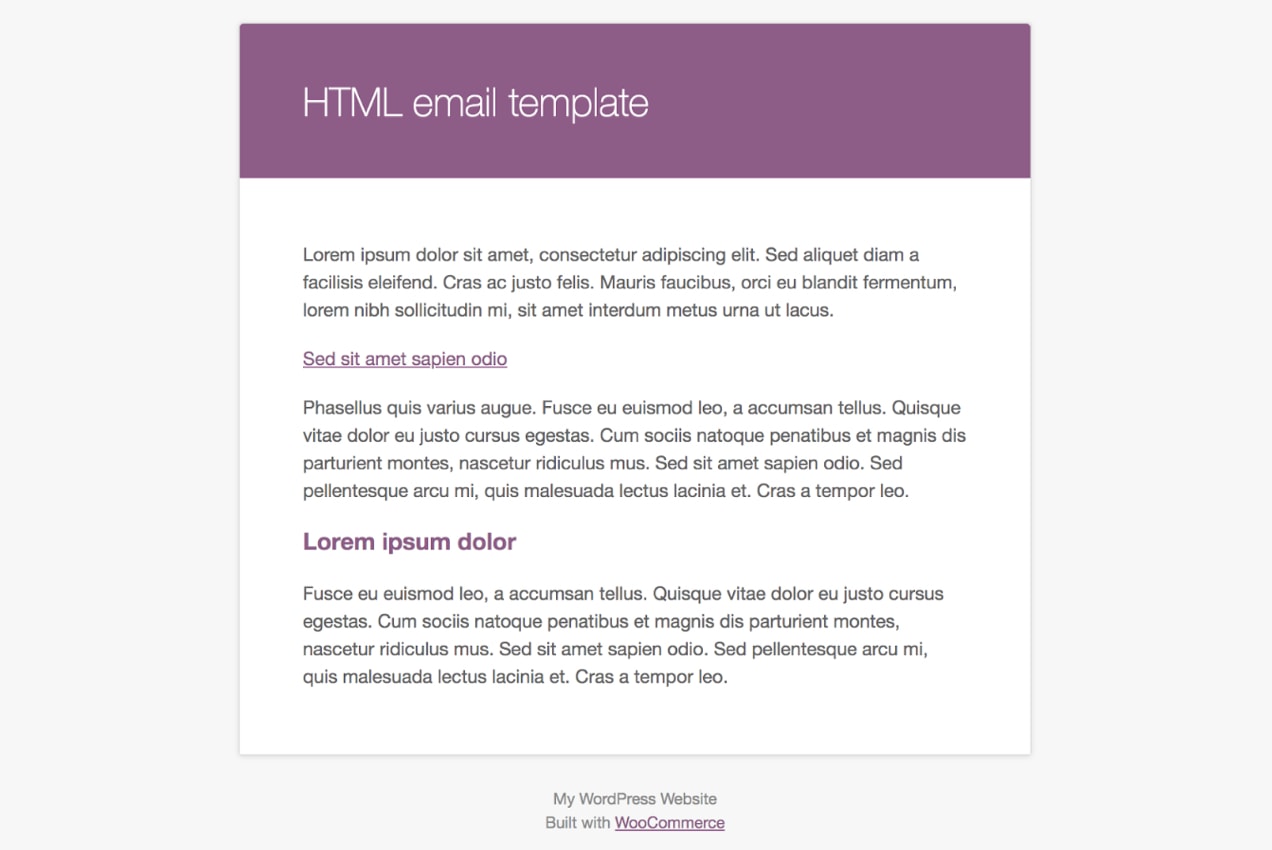
Click the link that says, "click here to preview your email template" to preview your emails.
Updating elements like color and font to match your website and branding provide a more seamless feel for your customers. After all, if your website uses a blue and yellow color scheme, and the email that your customer receives is orange, they might be confused. If a shopper knows what to look and feels comfortable with a brand, they're more likely to become a long-term, loyal customer.
Adding product-specific information
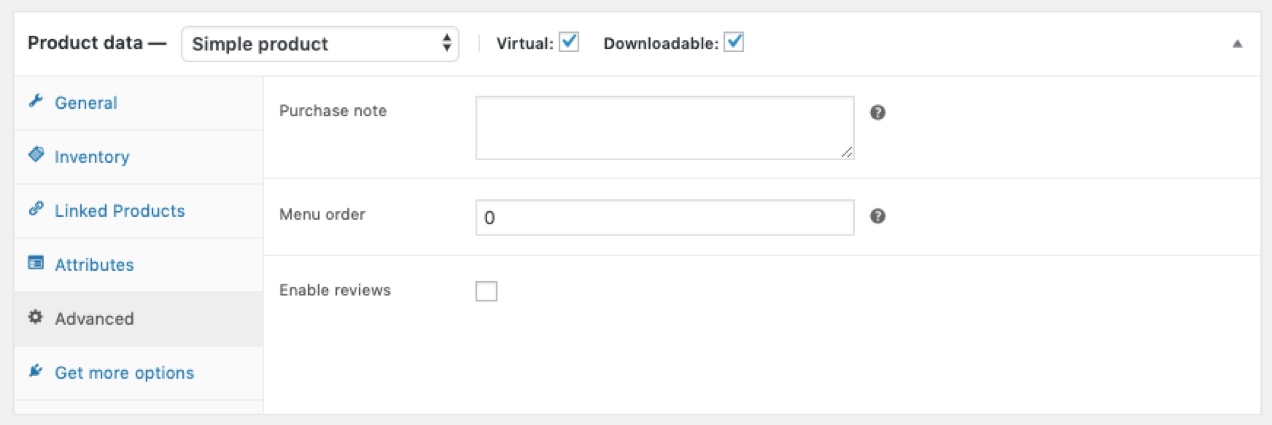
If y'all sell dissimilar types of products, you might desire to include specific information that applies to each one in your customer emails. To do this, go to Products and click Edit under the production you want to modify. Scroll downward to the Product Data department and click Advanced. In that location, you'll see a blank box where you lot can add a Purchase Note.

Purchase Notes can be used in a variety of means. You could link to a PDF didactics manual or page your client has special access to. Or, y'all could include a coupon lawmaking for a discount off their next buy. The goal is to provide as much valuable data as possible to your customers so that they'll love your products and go along coming back.
Customizing emails with MailPoet
The MailPoet extension allows you to harness the marketing and customization power of MailPoet for your transactional emails. Start by installing the extension from your WordPress dashboard, merely as you lot would whatsoever other plugin. And then:
- Go to MailPoet → Settings → WooCommerce in your WordPress dashboard, select Use MailPoet to Customize Your WooCommerce Emails and save your settings.
- Click Open up Template Editor.
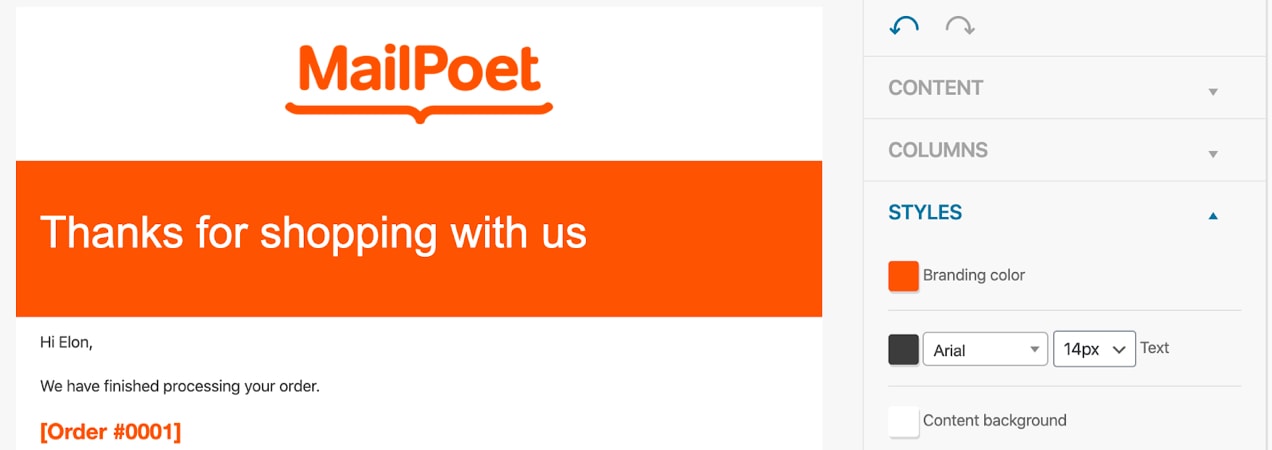
At present, y'all'll use MailPoet'southward drag-and-drop editor to brand the changes you'd like. Note that the template you're editing controls the look and feel of all WooCommerce emails, non each i individually. Just yous can freely edit the areas above and below the email header and chief content expanse (the space where order information, etc. is displayed). Here are a few things you can do:
- Add your logo to the top of the e-mail
- Alter the colors to match your brand
- Include illustrations or other eye-catching images
- Add a push button that links to important content, instruction manuals, support forums, or sectional offers for new customers.
- Place links to your social media accounts to encourage engagement

Each of those changes simply crave you to drag and drop content into identify — that'southward it! No editing templates or writing code. For more than information, run into the guide to editing WooCommerce emails with MailPoet.
And the best part is that, with MailPoet, y'all tin also have advantage of other marketing tools. Send email newsletters with updates, discounts, or product recommendations. Reach out to new customers with a welcome message or exclusive coupon. Tailor messaging based on the specific product each person purchased. Ship abandoned cart emails to those who add together products to their cart without checking out. The heaven'due south the limit!
The audience segmentation options in MailPoet are robust, and allow you to customize your emails so they're hyper relevant. Here are just a few of the partitioning options you can apply:
- Number of email opens
- Whether or non someone clicked a specific link (or any link)
- Subscribe date
- Number of orders
- Whether someone purchased a specific product
- Whether someone purchased within a specific category
- Total spent
- Customer land
- Whether someone has an agile subscription
Y'all also won't have to worry about email deliverability — MailPoet has a 99% deliverability rate, so you lot can rest like shooting fish in a barrel knowing that your transactional emails will go far in the customer'due south inbox.
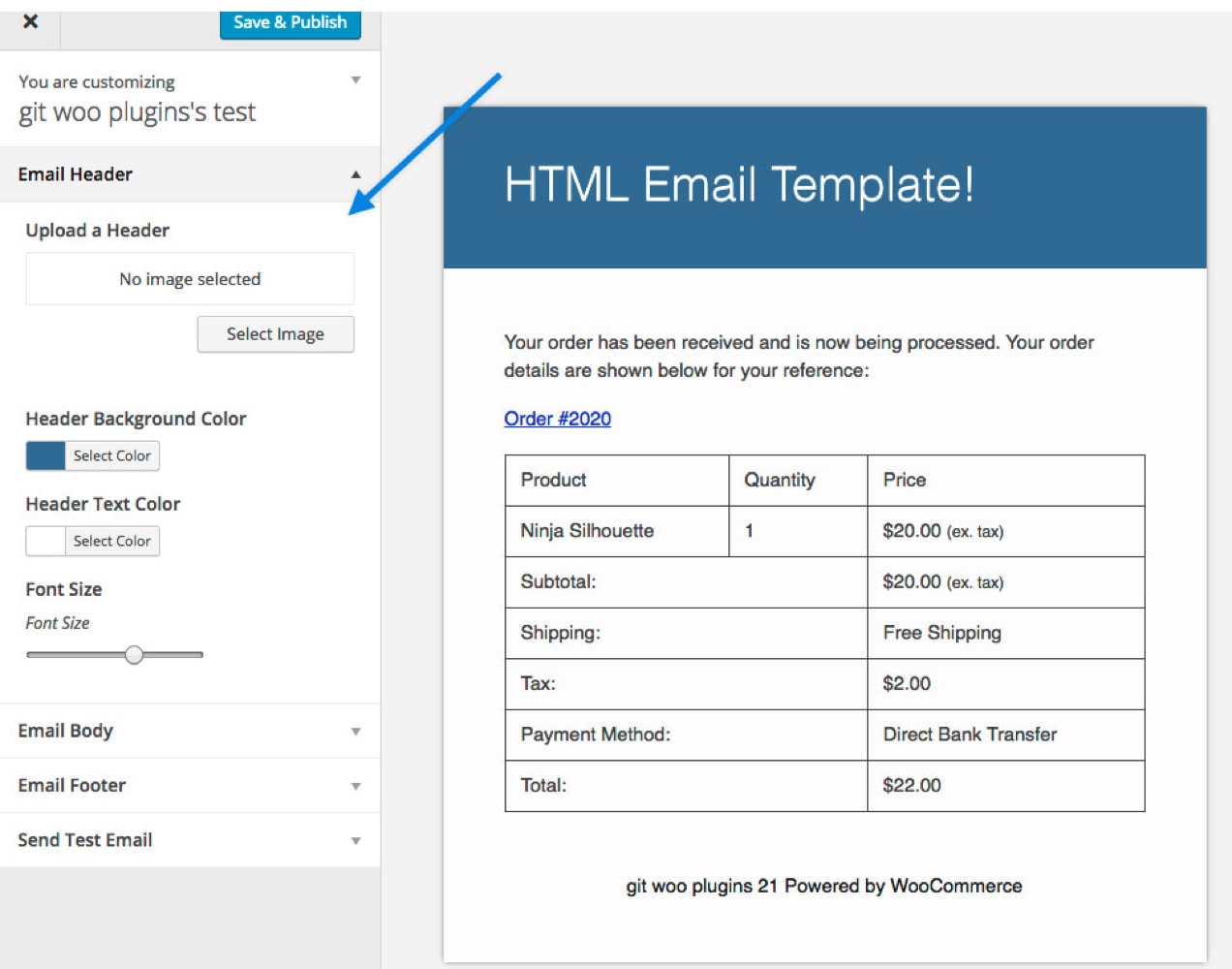
Editing emails with the WooCommerce email customizer
The WooCommerce Email Customizer extension allows you to have more than control over your emails. Using the WordPress customizer, you can change the image and colors in your electronic mail headers, body, and footer. It'southward a super simple way to make basic changes without any lawmaking.

You lot can preview your changes in the live editor, but do continue in mind that this extension customizes the design of your emails, not the text or content.
Customizing emails with Mailchimp
There may be times that you'd like to make more extensive changes to your transactional emails. The Mailchimp for WooCommerce extension is one mode to do this without touching a line of lawmaking. Plus, you tin manage all of your email marketing efforts and transactional emails in one place!
To ready upwards the Mailchimp for WooCommerce extension:
- Navigate to the WooCommerce marketplace and download the Mailchimp for WooCommerce extension.
- On the left side of your WordPress dashboard, click Plugins → Add New.
- Select Upload Plugin → Choose File and add together the Nil file that you downloaded from the WooCommerce marketplace.
- Click Actuate Plugin.
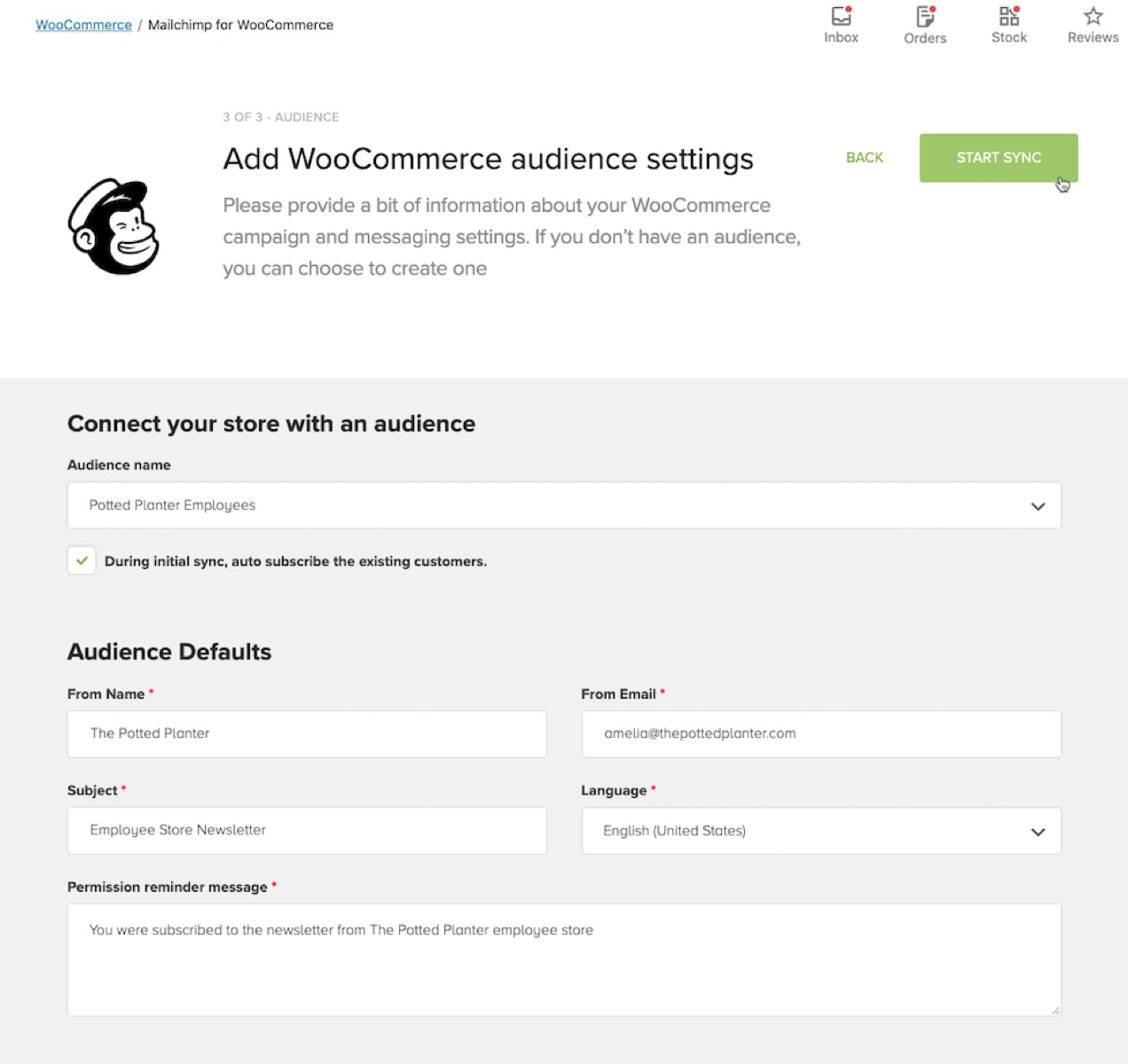
Then, you'll be redirected to the Settings page, where you tin can sync your store with Mailchimp and ready options. Mailchimp provides a full tutorial that will help you get started.

Once Mailchimp for WooCommerce is ready, you lot'll be able to:
- Customize order notifications to fit your brand colors, fonts, and more.
- Add recommended products to transactional emails.
- Ready abandoned cart emails.
- Track and segment customers based on purchase history and frequency.
Mailchimp audition segmentation is one of the most valuable methods for sending customized emails. You can segment your audience based on society total, lifetime corporeality spent, purchase date, and more than. This is a great way to encourage additional purchases based on the verbal products your customers already bought or other deportment they took on your site.
You can also add together a promo code block to your emails. This encourages repeat purchases by providing an incentive in the class of a coupon code. The best place to include this is in a post-delivery electronic mail because customers have already had a chance to try your product out. If you send it too shortly, they may just be bellyaching that they couldn't use it on their original buy.
Why is this so effective? Let's say that your customer receives their order, opens it, and is thrilled. They apply it for a couple of days and it works merely like they want information technology to. So, they open their email, and get a disbelieve or free aircraft for their next purchase. Since your product is already top-of-mind, they're more than likely to society some other one for themselves or purchase one as a souvenir.
There are countless ways that y'all can apply Mailchimp to customize your emails and make them equally effective as possible. Learn more virtually the options.
Creating custom templates with lawmaking
If you're a developer or are comfy editing PHP files, WooCommerce provides everything you need to make changes to transactional email templates.
In the left-hand menu of your WordPress dashboard, select WooCommerce → Settings. So, click the Emails tab at the height. Discover the email that you'd like to customize and click the Manage push button at the far right. At the bottom of that page, in that location'due south a note that tells yous which PHP template is associated with that email.
Every transactional email consists of a combination of templates. This allows you more control over customization than the other methods listed here.
For example, if you only want to edit your email header, you'll only demand to brand edits to the email-header.php file. For changes in the footer, yous'll work with email-footer.php. To edit a specific email template, like the customer invoice, y'all'll change customer-invoice.php.
Permit'due south say that you want to update the color of whatever links included in your emails:
- Copy the file found at wp-content/plugins/woocommerce/templates/emails/email-styles.php into your shop's child theme. Annotation that if you customize the parent theme rather than the child theme, any changes will exist overwritten with theme updates.
- Notice the "link" form in the copied file.
- Edit the code to alter the link colour.
.link { color: #a4bf9a; } There are endless customizations y'all tin can make. To discover out more data on the template construction for WooCommerce emails, bank check out the Template Structure documentation.
WooCommerce hooks
WooCommerce hooks are a great style to add content to the layout of your emails. Keep in mind that hooks volition let you to add content but not alter existing text. To alter text, see the section above on customizing templates.
Add the snippets below to your child theme's functions.php file. The hooks that you use depend on what y'all want to add and where yous want to place the content.
Beneath the header:
To add content below the header, use the woocommerce_email_header( $email_heading, $email ) hook:
<?php add_action( 'woocommerce_email_header', 'mm_email_header', x, 2 ); function mm_email_header( $email_heading, $email ) { repeat "<p> Thanks for shopping with us. We appreciate you and your business organisation!</p>"; } Afterward the table:
To add content below the social club table, employ the woocommerce_email_after_order_table ($order, $sent_to_admin, $plain_text, $electronic mail) hook:
<?php add_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 ); part mm_email_after_order_table( $guild, $sent_to_admin, $plain_text, $electronic mail ) { repeat "<p>Hey! Thanks for shopping with u.s.a.. Every bit a way of saying cheers, hither's a coupon lawmaking for your side by side buy: FRESH15</p>"; } Above the footer:
To add together content above the footer, use the woocommerce_email_footer($email) hook:
<?php add_action( 'woocommerce_email_footer', 'mm_email_footer', x, 1 ); function mm_email_footer( $electronic mail ) { ?> <p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %south', 'woocommerce' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p> <?php } Note: These hooks and customization options are tightly linked to the theme you're using because of the functions.php file location within your theme files. If yous modify your theme, you'll have to move your modified template files or hooks to your new theme.
For more data, read our WooCommerce Hooks documentation..
Showtime customizing your emails
Customizing the design and content of your emails helps you more successfully update buyers on society progress, promote brand awareness, and encourage echo sales. No thing what level of coding experience you have, WooCommerce provides a diverseness of ways to make the changes that you need.
How have you customized your transactional emails to increase sales? Let us know in the comments.

WooCommerce
The most customizable eCommerce platform for building your online business.
Source: https://woocommerce.com/posts/how-to-customize-emails-in-woocommerce/
0 Response to "Woocommerce Email Image Upload How to Adjust How Emails Are Built"
Post a Comment